各種お絵描きソフト等にまつわる当てにならない説明。
情報源はスレの書き込みじゃなくて、wiki管理がちまちま調べたネタ。
画像の対応保存形式とかその辺の参考に。
情報源はスレの書き込みじゃなくて、wiki管理がちまちま調べたネタ。
画像の対応保存形式とかその辺の参考に。
この項目の他のページ
1.よそのイラスト投稿サイト・
10.上手い人の塗り方あるある小ネタ・
11.カスタムブラシ&シェイプ紹介・
12.仕上げの色調整・
13.テクスチャ加工実験・
14.線画抽出方法特集・
15.アナログ絵の色補正・
16.ネット用漫画の仕様・
17.レイヤーマスクの使い道・
18.最近のpixiv情報・
2.pixivの機能について・
3.服と模様テクスチャ・
4.服と手描きの単純な模様・
5.レイヤーモードの互換性・
7.線画の印象比較・
8-1.線画のタイプと塗りの相性・
8-2.線画のタイプと塗りの相性・
9.JPEG保存品質比較・
新規ページ作成用
画像の保存形式
主なファイル形式
pixivで使われる形式や馴染み深い形式、ついでに知名度が高そうなものを少し紹介。
これ以外にもたくさんある。
これ以外にもたくさんある。
【jpg】
写真やフルカラーで描いたCGなど、幅広い画像に向く。フルカラーを扱える形式の中では軽い。
大抵はこれを選んでおけばそう困らない。
ただしアニメ塗りのようなべた塗り面積が広い絵だと、にじみのようなノイズが目立つ事がある。
さらに赤系など一部の色調がが劣化しやすい(※保存する際の品質を上げれば抑えられる)
また、透過画像には非対応。線画はまだしも、透過部分が必須のカラーのパーツ素材には不向き。
写真やフルカラーで描いたCGなど、幅広い画像に向く。フルカラーを扱える形式の中では軽い。
大抵はこれを選んでおけばそう困らない。
ただしアニメ塗りのようなべた塗り面積が広い絵だと、にじみのようなノイズが目立つ事がある。
さらに赤系など一部の色調がが劣化しやすい(※保存する際の品質を上げれば抑えられる)
また、透過画像には非対応。線画はまだしも、透過部分が必須のカラーのパーツ素材には不向き。
【gif】
256色までの画像を扱う事が出来、1色のみ透過色にも指定できる。
アニメーションも可能で、お手軽な動画が作れる。ドット絵や動くアイコンなどに向く。
1色しか透過できない性質上、透過したい線画にはあまり向かない。
256色までの画像を扱う事が出来、1色のみ透過色にも指定できる。
アニメーションも可能で、お手軽な動画が作れる。ドット絵や動くアイコンなどに向く。
1色しか透過できない性質上、透過したい線画にはあまり向かない。
【png】
画像が劣化しないが、jpgよりもちょっと重くなりがち。
だが、フルカラー保存はもちろん、
透明度の管理が出来るアルファチャンネルを持つので半透明画像も作れる。
そのため、透過済み線画や透過部分付きのカラーのパーツ素材などに向く。
画像が劣化しないが、jpgよりもちょっと重くなりがち。
だが、フルカラー保存はもちろん、
透明度の管理が出来るアルファチャンネルを持つので半透明画像も作れる。
そのため、透過済み線画や透過部分付きのカラーのパーツ素材などに向く。
【psd】
レイヤーを保持できる形式は、通常特定のソフト専用の画像形式が多い中で、
珍しく多くのソフトが対応しているphotoshop独自の画像形式。
これで作業中のファイルを保存すれば、続きの作業を別ソフトでという芸当が円滑になる。
特に2つ以上のソフトを連携させる人にとっては重要。
ただし、文字レイヤーなどの特殊なレイヤーは互換性が保証されないので、その点は注意。
レイヤーを保持できる形式は、通常特定のソフト専用の画像形式が多い中で、
珍しく多くのソフトが対応しているphotoshop独自の画像形式。
これで作業中のファイルを保存すれば、続きの作業を別ソフトでという芸当が円滑になる。
特に2つ以上のソフトを連携させる人にとっては重要。
ただし、文字レイヤーなどの特殊なレイヤーは互換性が保証されないので、その点は注意。
【bmp】
特徴:無圧縮の画像形式。とにかく重い。これを使うメリットは普段はあまりない。
画像は劣化せず、フルカラーを扱える。透過画像は非対応。
特徴:無圧縮の画像形式。とにかく重い。これを使うメリットは普段はあまりない。
画像は劣化せず、フルカラーを扱える。透過画像は非対応。
その他のファイル形式
【eps】
印刷データ向き。一般的なラスター画像(jpgとかで保存できる奴)の他、
ベクトル画像(パスの情報)も含める事が可能。
photoshopで開く時は、解像度を指定すると開ける。CMYKモードにも対応。
Illustrator向きの素材がこの形式で配布されている事があるので、
素材集の本を持っていたりすると見かけるかも。
印刷データ向き。一般的なラスター画像(jpgとかで保存できる奴)の他、
ベクトル画像(パスの情報)も含める事が可能。
photoshopで開く時は、解像度を指定すると開ける。CMYKモードにも対応。
Illustrator向きの素材がこの形式で配布されている事があるので、
素材集の本を持っていたりすると見かけるかも。
【tiff】
一番汎用性が高い画像形式らしい。無圧縮でファイルが重い。
こちらもCMYKモードに対応しているらしい。
一番汎用性が高い画像形式らしい。無圧縮でファイルが重い。
こちらもCMYKモードに対応しているらしい。
各ソフト対応表(五十音順)
※全てのバージョンでの動作は保証なし。
読み込み・書き込みの両方に対応してるかは各自で入手前に確認を。
※リスト内の全ての画像形式に対応してるソフトは、色つき背景。
読み込み・書き込みの両方に対応してるかは各自で入手前に確認を。
※リスト内の全ての画像形式に対応してるソフトは、色つき背景。
| jpg | gif | png | psd | eps | |
| Az painter2 | ○ | ○ | ○ | ○ | × |
| CG illust | ○ | × | ○ | ○ | × |
| CLIP STUDIO PAINT | ○ | × | ○ | ○ | × |
| Illustrator | ○ | ○ | ○ | ○ | ○ |
| Illust Studio | ○ | × | ○ | ○ | × |
| Inkscape | ○ | ○ | ○ | × | ○ |
| GIMP | ○ | ○ | ○ | ○ | ○ |
| MSペイント | ○ | ○ | ○ | × | × |
| Mypaint | ○ | × | ○ | × | × |
| Nekopaint | ○ | × | ○ | ○ | × |
| Painter | ○ | ○ | ○ | ○ | ○ |
| PictBear | ○ | ○ | ○ | × | × |
| pixia | ○ | × | ○ | ○ | × |
| Photoshop | ○ | ○ | ○ | ○ | ○ |
| Photoshop elements | ○ | ○ | ○ | ○ | ○ |
| SAI | ○ | × | ○ | ○ | × |
お絵描きソフトの選び方(簡易)
ソフト操作系については、初心者なら癖のない方がとっつきやすいかも。
自分が描きたい絵&パソコンの性能と相談の上でソフトを選ぶのが基本。
ちなみに一部のソフト(特に機能がシンプルなもの)は、他ソフトとの連携が前提の物もある。
面倒ならオールインワンのソフトを選ぶと無難らしい。
詳しい事は他の項目(ソフト・ハード・資料情報)を見るか、スレで聞くと吉。
自分が描きたい絵&パソコンの性能と相談の上でソフトを選ぶのが基本。
ちなみに一部のソフト(特に機能がシンプルなもの)は、他ソフトとの連携が前提の物もある。
面倒ならオールインワンのソフトを選ぶと無難らしい。
詳しい事は他の項目(ソフト・ハード・資料情報)を見るか、スレで聞くと吉。
シンプル派
- SAI他
多機能派
- Photoshop
- Illust Studio
- CLIP STUDIO PAINT
- pixia 他
パスでお絵描き
- Illustrator
- Inkscape
- Photoshop(※elementsは無理)
線画を綺麗に
- SAI
- Illust Studio
- CLIP STUDIO PAINT
アナログ画材再現
- painter 他
加工バリバリ
- Photoshop
- Photoshop elements
- pixia 他
pixivで人気のソフトで描きたい
- SAI
- Photoshop
- Illust Studio
有料ソフト価格帯一覧
¥5万以上
¥5万以上
- photoshop
- Illustrator
¥1万以上
- Painter
- Photoshop elements
- CLIP STUDIO PAINT EX
¥5000以上
- CG illust
- Illuststudio
- CLIP STUDIO PAINT PRO
- SAI
¥5000以下
- Nekopaint
対応OS一覧
基本的に、Windows以外に対応しているソフトは少ない。
特にフリーソフトを使いたい人は、選択肢が限られる傾向。
基本的に、Windows以外に対応しているソフトは少ない。
特にフリーソフトを使いたい人は、選択肢が限られる傾向。
| windows | Mac | Linux | |
| Az painter2 | ○ | × | × |
| CG illust | ○ | × | × |
| CLIP STUDIO PAINT | ○ | ○ | × |
| Illustrator | ○ | ○ | × |
| Illust Studio | ○ | × | × |
| Inkscape | ○ | ○ | ○ |
| GIMP | ○ | ○ | ○ |
| MSペイント | ○ | × | × |
| Mypaint | ○ | ○ | ○ |
| Nekopaint | ○ | × | × |
| Painter | ○ | × | × |
| PictBear | ○ | × | × |
| pixia | ○ | × | × |
| Photoshop | ○ | ○ | × |
| Photoshop elements | ○ | ○ | × |
| SAI | ○ | × | × |
その他
絵の見栄えアップ方法
よくスレで添削・赤ペン希望の時に出る指摘を中心にちょいちょいと紹介。
この辺を守ると、少し絵が変わると思う。
この辺を守ると、少し絵が変わると思う。
| + | ... |
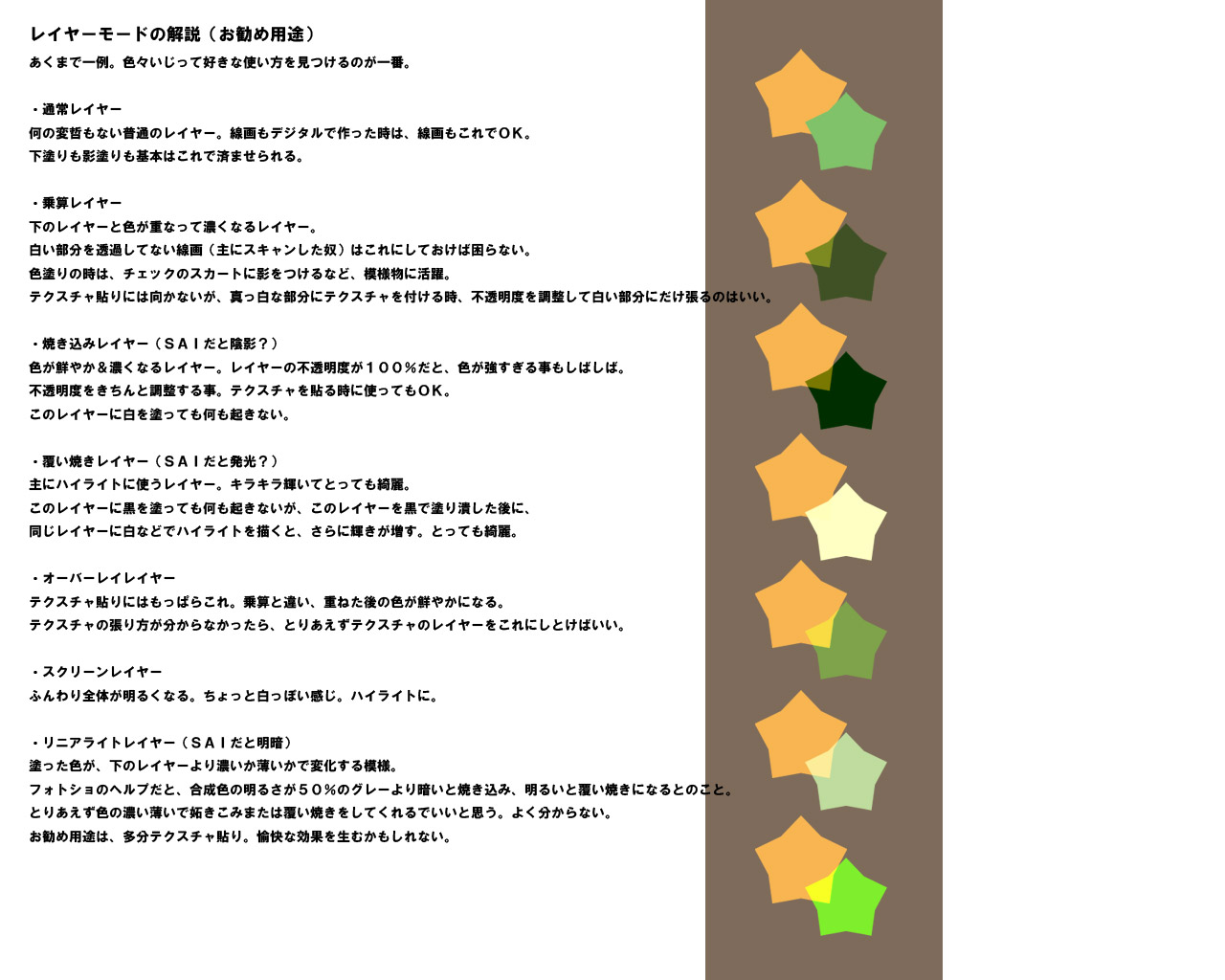
レイヤーモード(図説)
添付ファイル