Ver1.x系の開発は終了しています。
今後このページは更新されません。Janetter wiki では、ver1.x系の情報と、ver2以降の情報とを分けて記事作成を行います。
ver1.x向けの情報は左側ナビゲーションバーの中程にありますインデックスから参照してください。
タイムラインはHTMLで描画されます。
そのHTMLのスタイルを指定するスタイルシートを格納するディレクトリです。
デフォルトではmain.cssを使用します。
main.css
@import "../../Common/css/baloon.css";
@import "../../Common/css/baloon-custom.css";
または
@import "../../Common/css/simple.css";
@import "./theme.css";
@import "../../Common/css/simple-custom.css";
がすでに記述されていると思います。
Tips
スタイルを書き換えるときは
@import"..."や
ファイルの一番最後からスタイルを記述していきます。
後のアップデートでCommonフォルダ以下のCSSが書き換わった場合でも影響を受けにくくなります。
また、必要なものだけ記述することで変更点が分かりやすくなります。
共通CSSの名称変更(※1/6)
/Common/css/main.css を、baloon.css にファイル名を変更しました。
それに伴い、Janeの配布する全てのテーマのmain.css (Theme/<各テーマ>/css/main.css) でimportするファイルが変更されます。
オリジナルテーマを配布されている方は、それにあわせる形でimportするファイル名の変更をお願いします。
共通カスタムCSS
スタイルを変更するため、共通CSSを変更されるユーザが多くおりますが、
自動アップデートで上書きされ、これをいちいち元に戻すのが煩わしいという声をいただきましたので、
自動アップデートされてもユーザのカスタムが有効にできるよう、共通カスタムCSSを導入しました。
Theme/Common/css/baloon-custom.css
Theme/Common/css/simple-custom.css
の2種類で、1つめが通常の吹出しテーマ用、2つ目がシンプル(シンプルフル含)テーマ用のCSSです。
このファイルに記述されたスタイルを最後に呼ぶことで、ユーザのカスタムが最終的に反映されるようにしています。
これまでmain.cssやsimple.cssに変更を加えて、アップデートのたびに再書き換えを行って来られた方は、
次回アップデート時に作成される上記2ファイルにスタイルを記述していただきますようお願いします。
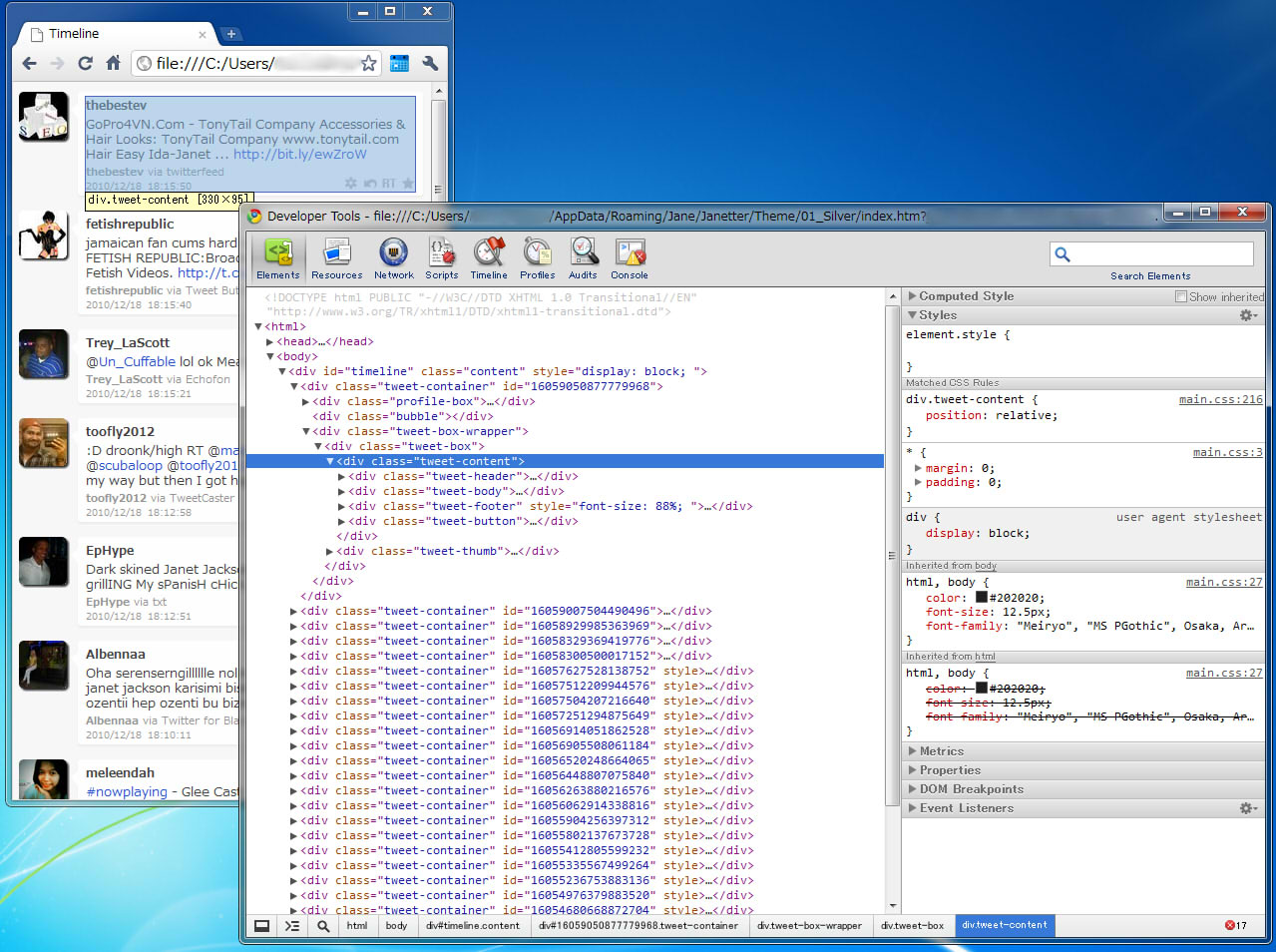
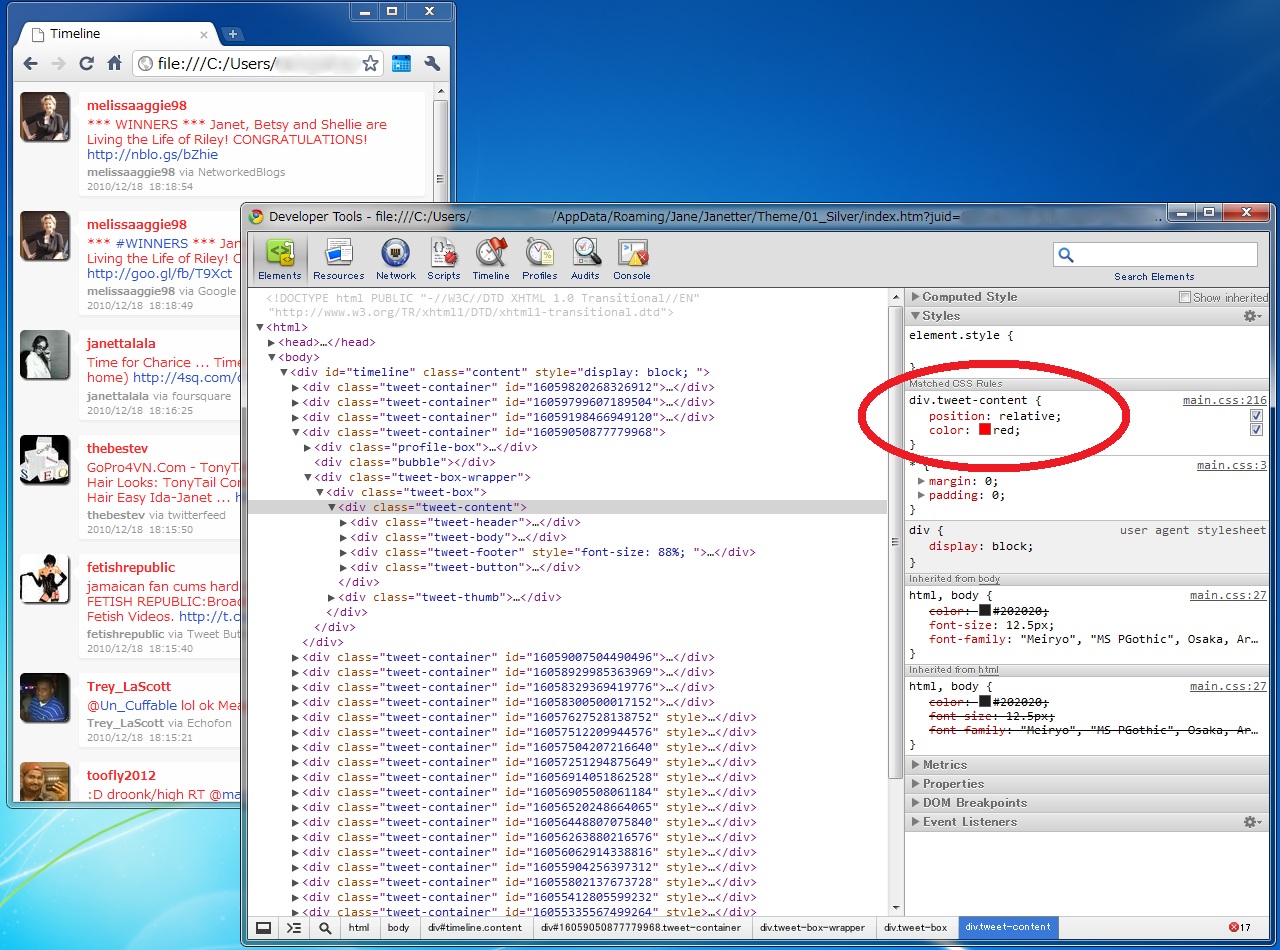
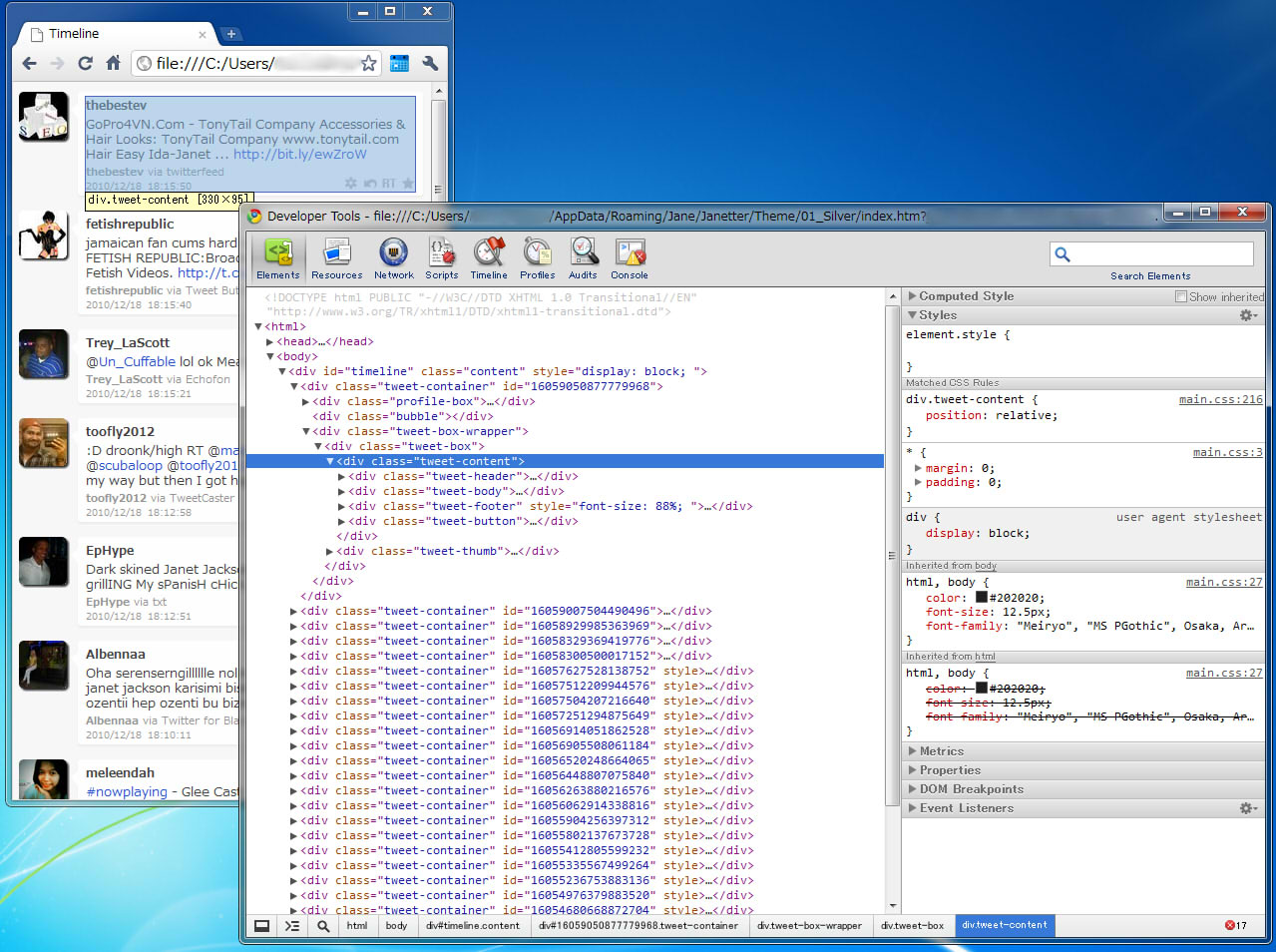
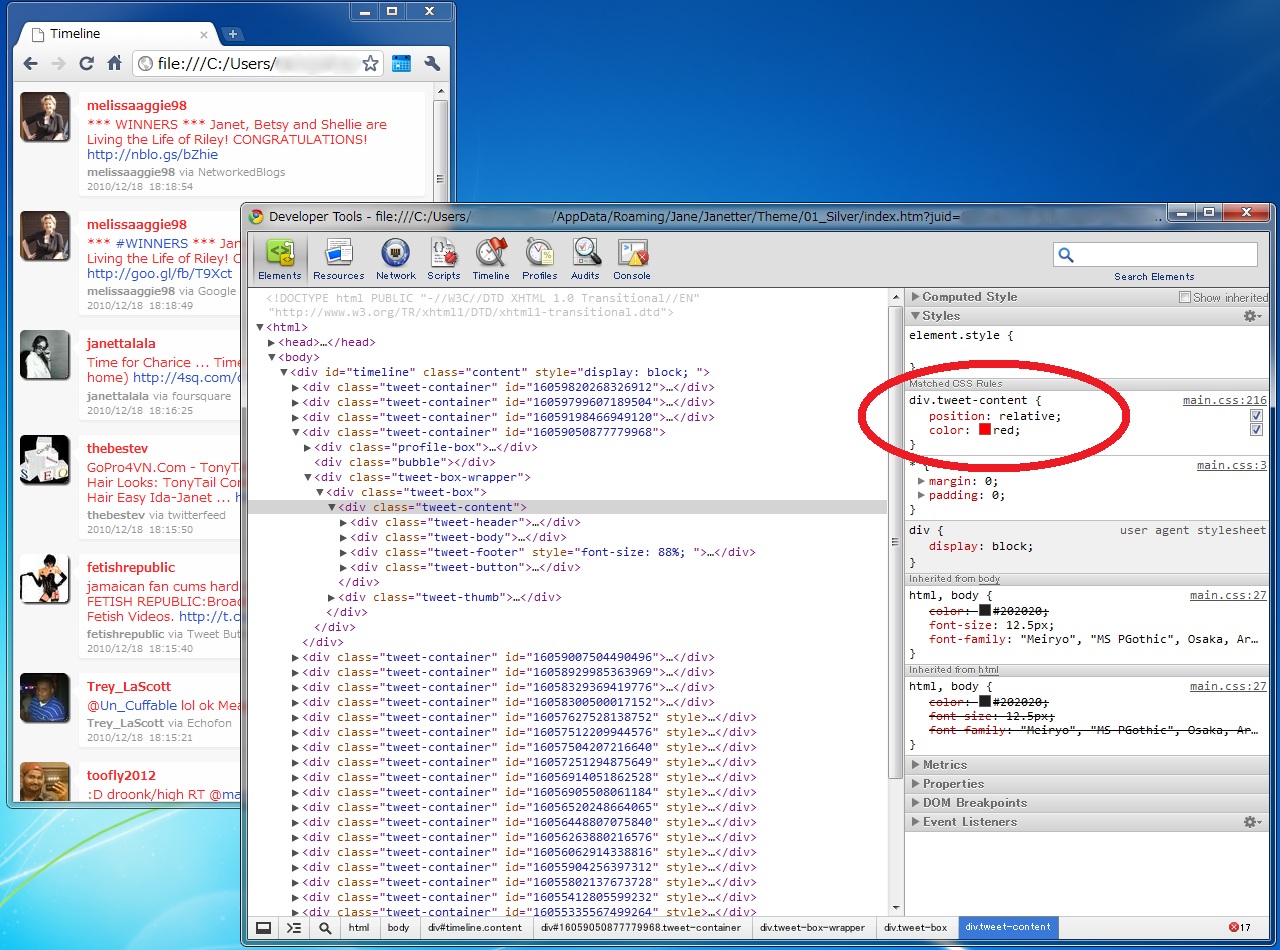
Chromeを使った開発
- 適当なタイムラインをクリック
- Ctrl+Alt+Shift+P
- ブラウザのアドレスバーに貼り付けて移動
- タイムラインと同じ画面が開けたら、右クリックメニューの「要素の検証」

ソースコードと適用されているスタイルが表示されます。

リアルタイムプレビューも可能
カスタマイズ例
ユーザーアイコン
参照:
box-shadow,
border-radius
下のようにするとアイコンに赤い影が付きます
.main-profile img {
-webkit-box-shadow:2px 2px 2px #F00;
-webkit-border-radius: 3px 3px 3px 3px;
}
下のようにすると影と丸みが無くなります
.main-profile img {
-webkit-box-shadow:none;
-webkit-border-radius: 0;
} 文字色
リンク
a { color:#F00; text-decoration:none;}
a:link { color:#F00;}
a:visited{ color:#F00;}
a:hover{ color:#F00;}
a:active{ color:#F00;}
ハッシュタグ、ユーザー名
/* ハッシュタグ */
a.hashtag, a.hashtag:link { color: #F00;}
a.hashtag:visited { color: #F00;}
a.hashtag:hover, a.hashtag:active {color: #F00;}
/* @User */
a.user, a.user:link { color: #F00}
a.user:visited { color: #F00;}
a.user:hover, a.user:active { color: #F00;}
本文
div.tweet-box { color:#F00;}
ヘッダー(User_name or Screen_name)
div.tweet-header { color:#F00;}
ヘッダー(投稿日時)
.created_at { color:#F00;}
div.tweet-header a{ color:#F00;}
フッター(リンク部分)
div.tweet-footer a { color: red;}
文字のバランス
本文の行間を広げる
p.text { line-height:150%;} ふきだしの色
/* 通常 */
div.tweet-box {background-color: #FFFF00;}
.bubble { border-right: 7px solid #FFFF00;}
/* 自分のツイート */
div.mytweet div.tweet-box {background-color: #F00;}
.bubble-me {border-left: 7px solid #F00;}
/* リプライ */
div.reply div.tweet-box { background-color: #00F;}
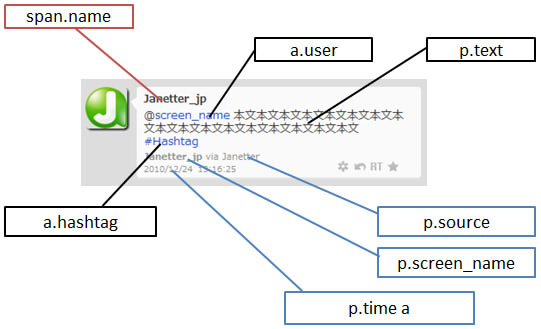
div.reply .bubble { border-right: 7px solid #00F;} DOM構成
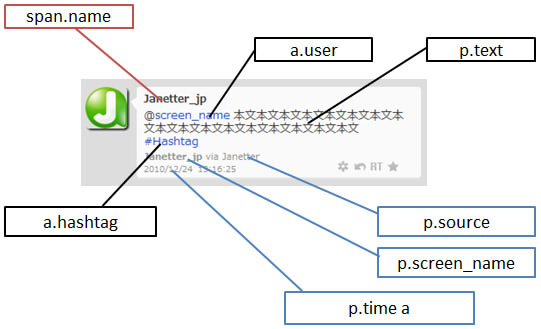
イメージ

ふきだし
<div class="tweet-container" id="00000000000000">
<div class="profile-box">
<p class="main-profile">
<a href="#">
<img src=""></a></p>
<p class="sub-profile">
<a href="#">
<img src=""></a></p>
<img class="rt" src="../Common/images/ico_rt.gif">
</div>
<div class="bubble">
</div>
<div class="tweet-box-wraper">
<div class="tweet-box">
<div class="tweet-content">
<div class="tweet-header">
<span class="name">名前</span></div>
<div class="tweet-body">
<p class="text">
text</p>
</div>
<div class="tweet-footer">
<p class="from">
<span class="screen_name"><a href="#">screen_name</a></span> <span class="source">via
web</span></p>
<p class="retweetedBy">
Retweeted by <span class="retweeted_screen_name"><a href="#">retweeted_screen_name</a></span></p>
<p class="time">
<a href="#">2010/12/15 14:00:00</a></p>
</div>
<div class="tweet-button">
<ul>
<li class="do_gear"><a href="#">
<img src="../Common/images/gear_tl_off.png"></a></li>
<li class="do_mention"><a href="#">
<img src="../Common/images/mention_tl_off.png"></a></li>
<li class="do_retweet"><a href="#">
<img src="../Common/images/rt_tl_off.png"></a></li>
<li class="do_favorite"><a href="#">
<img src="../Common/images/fav_tl_off.png"></a></li></ul>
</div>
</div>
<div class="tweet-reply-box">
<div class="tweet-reply">
<div class="tweet-reply-header">
<a href="#">
<img src="#"></a><span class="reply-screen-name">screen_name</span></div>
<div class="tweet-reply-body">
<p class="text">
reply</p>
</div>
</div>
</div>
<div class="tweet-thumb">
<a href="#">
<img src=""></a> <a href="#">
<img src=""></a> <a href="#">
<img src=""></a>
</div>
</div>
</div>
</div> シンプル
<div class="tweet-container" id="1111111111111111">
<div class="profile-box">
<p class="main-profile">
<a href="#">
<img src=""></a></p>
<p class="sub-profile">
<a href="#">
<img src=""></a></p>
<img class="rt" src="../Common/images/ico_rt.gif">
</div>
<div class="bubble">
</div>
<div class="tweet-box-wraper">
<div class="tweet-box">
<div class="tweet-content">
<div class="tweet-header">
<span class="name">screen_name</span><a href="#" class="created_at">11:26</a>
</div>
<div class="tweet-body">
<p class="text">
text</p>
</div>
<div class="tweet-footer">
<p class="retweetedBy">
Retweeted by <span class="retweeted_screen_name"><a href="#">retweeted_screen_name</a></span></p>
</div>
<div class="tweet-button">
<ul>
<li class="do_gear"><a href="#">
<img src="../Common/images/gear_tl_off.png"></a></li>
<li class="do_mention"><a href="#">
<img src="../Common/images/mention_tl_off.png"></a></li>
<li class="do_retweet"><a href="#">
<img src="../Common/images/rt_tl_off.png"></a></li>
<li class="do_favorite"><a href="#">
<img src="../Common/images/fav_tl_off.png"></a></li>
</ul>
</div>
<div class="tweet-reply-box">
<div class="tweet-reply">
<div class="tweet-reply-header">
<a href="#">
<img src=""></a> <span class="reply-screen-name">name</span>
</div>
<div class="tweet-reply-body">
<p class="text">
text</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div> 最終更新:2011年01月07日 03:41