絵画ギャラリー編集方法
SSや小ネタの追加と異なり、画像の追加に関してはwikiの編集メンバーにならないと行うことができません。
編集を行いたい方は、かんりにんさんにメールを送って、編集メンバーになってから作業を行ってください。
メンバー登録フォーム
また、以下の記述は、SSや小ネタを追加出来る事が前提です。
SSや小ネタの追加をした事が無い方は、先に
SS/小ネタ追加方法を読んでから読み進めてください。
基礎知識1・テーブルの作成
まず、基本知識として、テーブルの編集方法です。
ホームページをタグ打ちで作成した人なら分かると思いますが、テーブルとは表のことです。
以下のように | で表の各要素を区切って記入します。
|ABC|DEF|GHI|
|あいう|えお|か|
すると、以下のように表示されます。
ここで注意して欲しいのは、一行目と二行目を決して離さないことです。
もし間に空白の行を入れてしまうと以下のようになってしまい、表の形が崩れてしまいます。
基礎知識2・リンク
続いてリンクの方法です。
他のページにリンクを貼る時には以下のように [[ と ]] で囲まれた場所にアドレスを貼り付けます。
[[http://www44.atwiki.jp/kiririn/pages/1.html]]
すると、以下のようにリンクが生成されます。
なお、ウィキ内のページに限り [[ と ]] の間にページのタイトルを記入する事でリンクになります。以下、具体例です。
※括弧の間にこのwikiトップのタイトル『トップページ』を挿入しています
また、リンクを生成する際に、何らかの文字列にリンクをつける事ができます。
[[ ]] の間に、文字列 >> リンク、と記述します。以下具体例です。
※wikiトップへのリンクですが、『桐乃スレwikiトップ』という文字列にリンクをつけました。
[[桐乃スレwikiトップ>>http://www44.atwiki.jp/kiririn/pages/1.html]]
桐乃スレwikiトップ
画像へのリンクも同様に出来ます。但し、携帯電話等で見ることが出来ないため、少し特殊な方法を使っています。
このwikiにアップロードされたファイルには、アップロードされた順にシリアルナンバーが割り振られ、
そのナンバーを利用してファイルにアクセスすることができます。
以下シリアルナンバー1487の画像ファイルへのリンクを生成する具体例です。
[[wikiトップ画像1>>http://www44.atwiki.jp/kiririn/?plugin=ref&serial=1487]]
wikiトップ画像1
基礎知識3・画像の表示
画像の表示方法は本来は色々な手段があるのですが、絵画ギャラリーでは一つの手段しか使っていません。
ページにアップロードされた画像を表示する方法です。
この場合 &ref( ) の ( ) の間に、アップロードされた画像のファイル名を記述するだけです。
例えば、このページにアップロードされたファイル『uhee.jpg』を表示します。
&ref(uhee.jpg)

絵画ギャラリーの構造
絵画ギャラリーは、1つの単位が4行4列の表組みの構成になっており、1つの単位に3つまでの画像を置くことが出来ます。
そして、そのうち一番左の列がタイトルで、右の三つの列が画像を置く場所です。
おおざっぱに、以下の構造を取ります。
| スレ番号及びレス番号 |
ひとつめ
xxスレ目xx |
ふたつめ
xxスレ目xx |
みっつめ
xxスレ目xx |
| サムネ |
サムネ画像の表示 |
サムネ画像の表示 |
サムネ画像の表示 |
| wiki内倉庫へのリンク |
リンク1 |
リンク2 |
リンク3 |
| ロダへのリンク |
外部リンク1 |
外部リンク2 |
外部リンク3 |
実物に関しては、絵画ギャラリーを見てください。
絵画ギャラリー編集準備1・ファイル名
さて、いよいよ絵画ギャラリーの編集です。ですが、その前に準備をしなくてはなりません。
- スレを検索して画像をダウンロードします。
- その際、画像が本人投下のものなのか、画像検索などを使ってpixiv等の画像ではないかチェックします。
(周辺のレスや本人の言動等も参考に。)
- ダウンロードした画像に一定の規則にしたがって名前をつけます。
スレ番号(3桁)xレス番号(4桁).拡張子の順です
具体的に、23スレ目92レスに投下されたjpgの作品なら『023x0092.jpg』といった風に名前をつけます。
なお、同一レスに複数の画像が有る場合、『023x0092-1.jpg』『023x0092-2.jpg』のようにすれば大丈夫です。
- 他のファイルと混じらないよう、念のため作業のためのフォルダに移動させます。
以上で画像のダウンロードと名称変更は完了です。
絵画ギャラリー編集準備2・サムネイル作成
次にサムネイルの作成を行います。
絵画ギャラリーを開いたときに表示されている、元画像の一部を切り取った画像のことを指しています。
※画像編集に自信のある方は、W160px,H120pxでサムネを作ってもらえれば大丈夫です。
画像編集に慣れていない方は、以下の手順に従って下さい。
Windowsに標準で付属している『ペイント』を利用します。
(Windows7におけるバージョンで記載しています。ただし、他のバージョンでも同様に作業が可能です。)
まず、先ほどの手順で保存した画像について、画像のファイルを『右クリック』して『編集』を選びます。
(『ペイント』を起動して、そこから開いてもかまいません)
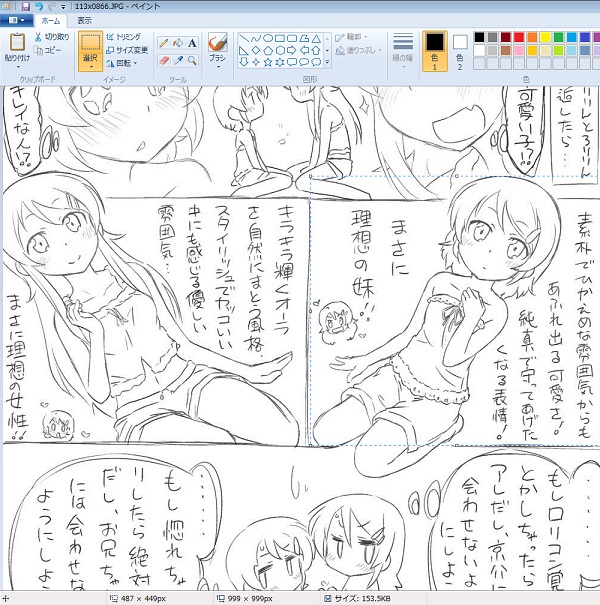
画像が開いたら、上部にあるメニューから、『選択』と表示されているボタンをクリックします。(以下の画像のオレンジ色に光ってる部分です)
そして、絵の中の一部分、自分の気に入った場所(或いは絵の主題でも)でクリック&ドラッグして、その部分を点線の枠で囲みます。
(この際点線の枠の大きさが、横4:縦3の割合だと綺麗にサムネの枠内に収まります・・・が、さほど気にしなくても大丈夫です)
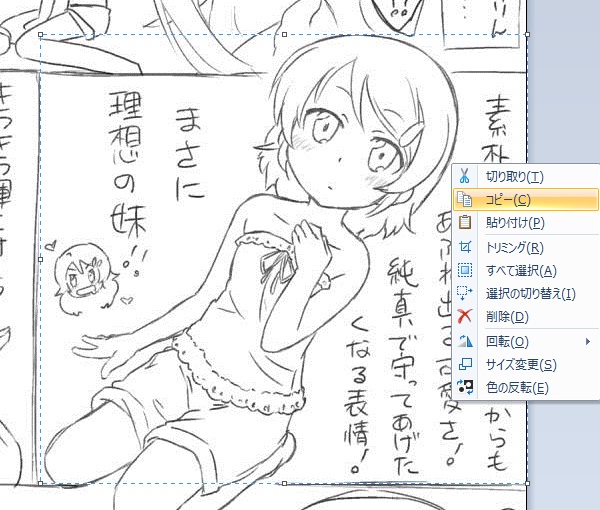
このようにして、サムネイルにする部分を選んだら、選んだ部分の上で右クリックをして、出てきたメニューの中から『コピー』をクリックします。
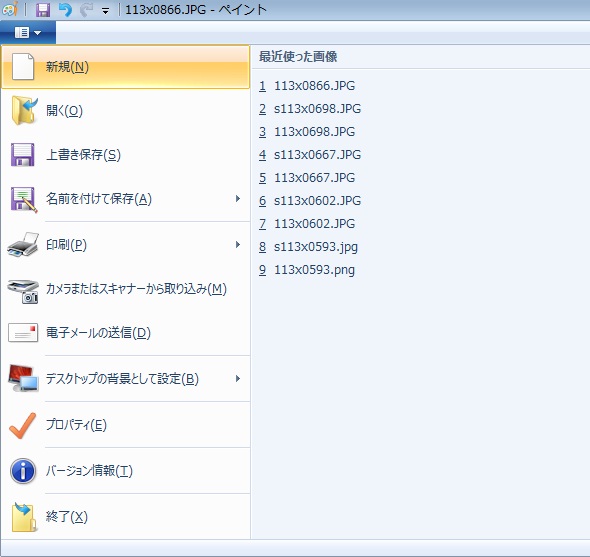
『コピー』が終わったら、以下の画像のように、上部メニューの中から『新規』をクリックします。
その際、『~~~への変更内容を保存しますか?』といった質問が出てくる事がありますが、『保存しない』を選んでください。
『新規』を選ぶと、何も描かれていない白いキャンバスが現れます。
ここで、先ほどの画像の『新規』の下の方に『プロパティ』と書かれている項目がありますので、そこをクリックします。
すると以下のような画面が表示されますので、『幅』の欄に『160』、『高さ』の欄に『120』、或いはもっと小さな数値を入力します。
そして、『OK』をクリックすると、先ほどよりずっと小さなキャンバスが表示されるはずです。
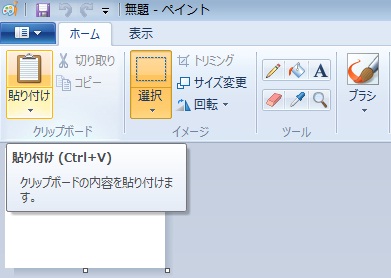
次に、以下の画像の様に『貼り付け』ボタンをクリックします。(Ctrl+Vでも大丈夫です)
すると、キャンバスが拡張され、さきほど『コピー』した部分の画像が表示されているはずです。
さて、このままのサイズでは、サムネイル画像の枠に収まりきらないので、画像の縮小を行います。
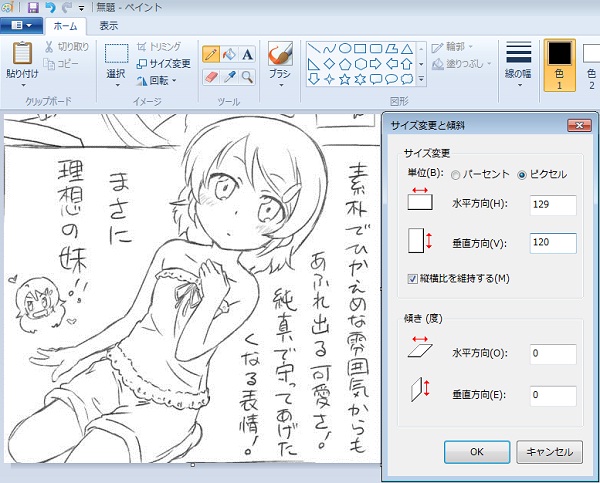
この章の始めの方で使った『選択』ボタンの右に『サイズ変更』と書かれたボタンがあります。
ここを押すと以下のような画面が出てきます。
ここで、サイズ変更の『単位』と書かれている青いボタンを『パーセント』から『ピクセル』に変更します。(画像はすでに変更済み)
そして『水平方向』の欄に『160』の数値を入力します。すると『垂直方向』の数値が勝手に書き換わります。
この時、『垂直方向』が『120』以下ならこれでOKです。
もし『垂直方向』が『120』以上になってしまっていたら、今度は『垂直方向』に『120』を入力してください。
以上の作業で『幅』が『160』以内、『高さ』が『120』以内に収まっているはずです。
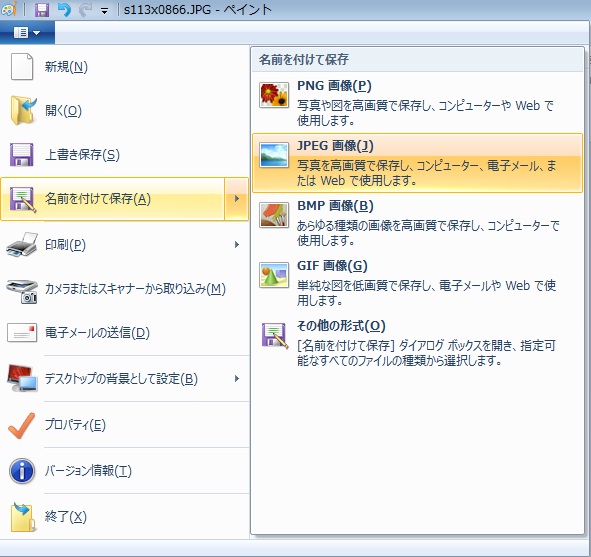
この画像をサムネイル画像として保存します。
以下の画像のように、『名前をつけて保存』を選択し、『JPEG画像』を選択してください。
名前の入力を行う際には、編集もとのファイル名の先頭に、小さい画像の意味で『s』を付けます。
例えば、元の画像のファイル名が『023x0092.jpg』であれば、『s023x0092』と入力します。(拡張子は省略可)
以上でサムネイルの作成は終了です。
ファイル置き場編集
サムネイルの作成が終わったら、今度はファイル置き場の編集です。
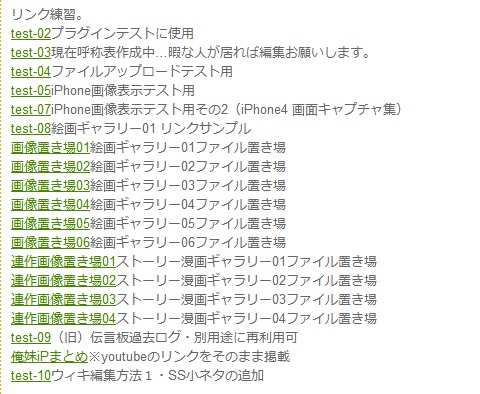
画像ファイル置き場は、
test-00にあります。
この中から最新の画像置き場を選択します。
※新しく画像置き場を作成する際は『アットウィキモード』で作成します。
ただし、連作ものと単発作品は別の保管場所になります。
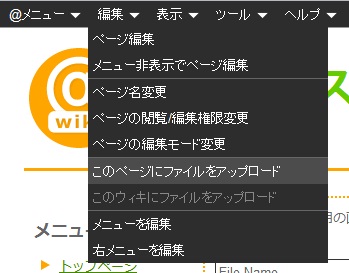
最新の画像置き場を開いたら、画面上部のメニューから『このページにファイルをアップロード』を選択します。
画面が切り替わりますので、アップロードしたいファイルを選択。アップロードボタンをクリックします。
この時にアップロードするファイルは、『元の画像』ファイルです。
サムネイル画像ではありません。
アップロードが終わったらアップロードファイルのシリアルナンバーを検索します。
なお、シリアルナンバーは直接見ることは出来ないので、ブラウザのアドレスバーに
http://www44.atwiki.jp/kiririn/?plugin=ref&serial=『予想されるシリアルナンバー』
と入力して、どのシリアルナンバーが使われているか検索します。
シリアルナンバーは面倒ですが、前の人が編集した最後のナンバーを見て予測してください。
例えばシリアルナンバー1525を予測したなら以下の通りにアドレスバーに入力します。
色々と適当な数値を入れて、アップロードしたファイルが出てくれば『当たり』です。
そのナンバーをメモしておいてください。
全てのファイルのアップロードが終わったら、今度はメニューから『ページ編集』を選択します。
左列にファイル名、右列にファイルのシリアルナンバーを入れて、他の人にも分かるようにしておきます。
例えば、ファイル名がuhee.jpg、シリアルナンバーが1539だったのなら
|uhee.jpg|1539| と記述します。
以上でファイル置き場の編集は終わりです。
絵画ギャラリー編集
ようやく本体の編集です。
まず、最新の絵画ギャラリー(『単発作品~』)を開き、サムネイル画像のアップロードを行います。
※連作ものは『連作もの~』、また新規作成は『アットウィキモード』で
アップロードの方法は、ファイル置き場の編集方法で説明した通りです。
サムネイル画像のアップロードが終わったら、メニューから『ページ編集』を選択します。
編集画面に入るとごちゃごちゃした記述が見られますが、テンプレートは以下の通りです。
|BGCOLOR(#efe):レス番|BGCOLOR(#efe):スレ目|BGCOLOR(#efe):スレ目|BGCOLOR(#efe):スレ目|
|サムネ&br()一部||||
|wiki内||||
|リンク||||
| レス番 |
スレ目 |
スレ目 |
スレ目 |
サムネ
一部 |
|
|
|
| wiki内 |
|
|
|
| リンク |
|
|
|
『絵画ギャラリーの構造』で説明したとおり、4行4列の構成になっていますので、1行づつ説明していきます。
まず、1行目はスレ番号とレス番号の行です。
単純にその絵の投下されたスレ番号とレス番号を記入します。
例えば113スレ目の581レスの投下であれば、以下のように記述します。(上段:記述例、下段:表示例)
|BGCOLOR(#efe):レス番|BGCOLOR(#efe):113スレ目581|BGCOLOR(#efe):スレ目|BGCOLOR(#efe):スレ目|
以下、実際の画像です。
2行目は、サムネイル画像の行になります。
『基礎知識3・画像の表示』で説明したとおり、 &ref() を使って画像を表示します。
113スレ目581レスのサムネイルであれば、『s113x0581.jpg』というファイル名のはずなので、以下のように記述します。(上段:記述例、下段:表示例)
|サムネ&br()一部|&ref(s113x0581.jpg)|||
サムネ
一部 |
#ref error :ご指定のファイルが見つかりません。ファイル名を確認して、再度指定してください。 (s113x0581.jpg) |
|
|
以下、実際の画像です。
3行目は、wiki内ファイル置き場へのリンクです。
『基礎知識2・リンク』で説明した通り、シリアルナンバーを使ってのリンクになります。
113スレ目581レスの画像のシリアルナンバーが1525であれば、以下のように記述します。(上段:記述例、下段:表示例)
|wiki内|[[113x0581.jpg>>http://www44.atwiki.jp/kiririn/?plugin=ref&serial=1525]]|||
この際、リンクをつける文字列は、ファイル置き場にアップロードしたファイル名を使います。
この場合、実際に表示されるのは『113x0581.jpg』の文字列だけで、そこにhttp://www44.atwiki.jp/kiririn/?plugin=ref&serial=1525へのリンクが生成されます。
以下、実際の画像です。
4行目は、アップローダーへのリンクです。
こちらは通常通り、アドレスを直接書き込むことでリンクとします。
なお、リンクは画像への直リンクとしてください。
例えば113スレ目581レスの画像は、本来アップローダーを使って投稿されたもので、
そのファイルは http://dl8.getuploader.com/g/anisen_2/668/11outline.JPG にありました。
この場合、以下のように記述します。(上段:記述例、下段:表示例)
|リンク|[[11outline.JPG>>http://dl8.getuploader.com/g/anisen_2/668/11outline.JPG]]|||
リンクを付加する文字列は、ここでは『元のファイル名』『描き手の付けたタイトル』『画像の内容』等、ある程度自由につけてください。
但し、文字列が長すぎるとレイアウトが崩れるので、色々試しながらやってみてください。
以下、実際の画像です。
最後に、テーブルの記述に隙間がないようチェックしてください。
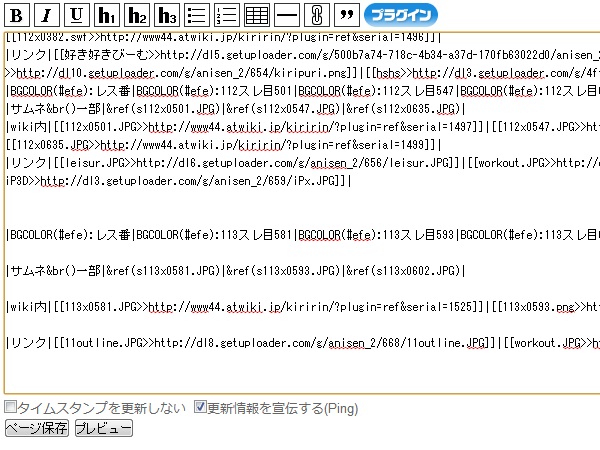
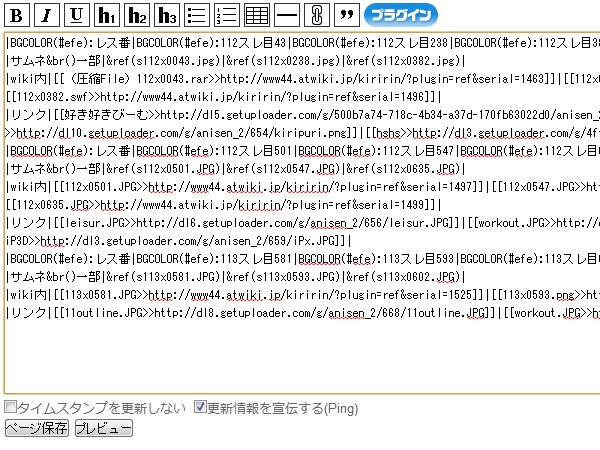
これまでの画像では、見やすくするために間隔をあけていましたが、実際に記述を行った最終的な状態は以下の通りです。
このように隙間無く記述してください。(編集中は隙間を空けて、ページを保存する直前に隙間を詰める分にはOKです。)
以下、1~4行目まで、全て合わせた記述と表示です。
|BGCOLOR(#efe):レス番|BGCOLOR(#efe):113スレ目581|BGCOLOR(#efe):スレ目|BGCOLOR(#efe):スレ目|
|サムネ&br()一部|&ref(s113x0581.jpg)|||
|wiki内|[[113x0581.jpg>>http://www44.atwiki.jp/kiririn/?plugin=ref&serial=1525]]|||
|リンク|[[11outline.JPG>>http://dl8.getuploader.com/g/anisen_2/668/11outline.JPG]]|||
| レス番 |
113スレ目581 |
スレ目 |
スレ目 |
サムネ
一部 |
#ref error :ご指定のファイルが見つかりません。ファイル名を確認して、再度指定してください。 (s113x0581.jpg) |
|
|
| wiki内 |
113x0581.jpg |
|
|
| リンク |
11outline.JPG |
|
|
以上で絵画ギャラリーの編集作業は終了です。
SS・小ネタに比べ、作業量・作業の複雑さ、共にハードなので、
必ず一度、SS・小ネタの編集経験を積んでから試してみる事をオススメします。
ここまで読んでくださった方、お付き合いありがとうございました。
最終更新:2012年09月01日 23:47