テクスチャを張ると見栄えが良くなるけど、全面べた張りはバレバレ云々とか、
色々面倒くさい。じゃあ実際試そうという実験レポート。
今回は質感テクスチャが中心。
背景テクスチャとの合わせ方については、pixivの講座の方が詳しいので、少しだけ。
色々面倒くさい。じゃあ実際試そうという実験レポート。
今回は質感テクスチャが中心。
背景テクスチャとの合わせ方については、pixivの講座の方が詳しいので、少しだけ。
この項目の他のページ
wiki管理のお絵描きレポート
wiki管理のお絵描きレポート
1.よそのイラスト投稿サイト・
10.上手い人の塗り方あるある小ネタ・
11.カスタムブラシ&シェイプ紹介・
12.仕上げの色調整・
13.テクスチャ加工実験・
14.線画抽出方法特集・
15.アナログ絵の色補正・
16.ネット用漫画の仕様・
17.レイヤーマスクの使い道・
18.最近のpixiv情報・
2.pixivの機能について・
3.服と模様テクスチャ・
4.服と手描きの単純な模様・
5.レイヤーモードの互換性・
7.線画の印象比較・
8-1.線画のタイプと塗りの相性・
8-2.線画のタイプと塗りの相性・
9.JPEG保存品質比較・
新規ページ作成用
線画はグロー効果を使った色トレス。輪郭にスクリーンで薄い青。 全体に水彩境界もどきとして、塗り部分のみ複製→Photoshopの輪郭検出で作ったレイヤーを乗算。 塗り自体はSAIのマーカーと水彩がメイン。 着物の構造については、×和服 ○嘘着物・和風衣装。
テクスチャ1枚
癖のない紙テクスチャを全面に張る
よくある感じ。特に良くも悪くもなさそう。 色が飛んだり潰れたりしないように、画面を見ながら濃度調整。
若干個性的なテクスチャを全面に張る
ちょっとくどい気がする。あんまり良くないか。 特に肌の部分は、単にごみで汚れてるようにしか見えない。 ちなみにこういう場合は、肌色の部分のテクスチャを消しゴムやマスク機能で消すといいらしい。
テクスチャ2枚
明るくなりすぎたりするので、個人的には100%同士で合成するのは気が進まない。
大体はこんな感じで、それぞれ不透明度を下げて使うことが多いと思う。 複数組み合わせることで、相乗効果で単体とは違った見栄えが生まれる事がある。 単体で使いづらいテクスチャも、組み合わせると使いやすくなったりする時も。
パーツ毎に張る
テクスチャの質感によっては最初から別々の物に張るのが吉か。
てんこ盛り
張ればいいってもんじゃないという図。 目がちかちかしそう。そして影部分の階調が潰れる。 テクスチャの達人ならどうかは知らないが、 少なくとも扱いに慣れないうちはあまり増やさない方が無難な気がする。 複数枚のテクスチャを駆使する講座は下記。
テクスチャがうまく乗らない
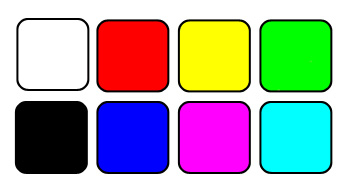
原色にテクスチャ
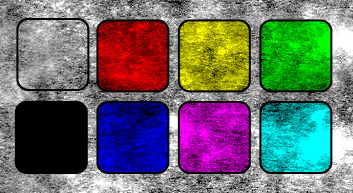
元絵

これでもかというくらい原色8色。目に痛い。
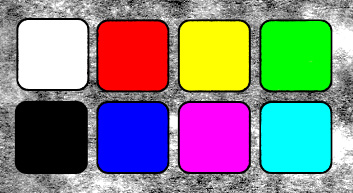
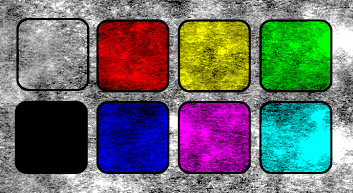
オーバーレイ

一般的にテクスチャを乗せる際に使うオーバーレイでテクスチャを使うと、 どの色も全く質感が出ない。

彩度レイヤーで灰色をかぶせ、彩度をやや下げた。 白と黒以外は、彩度を少し落とせば質感が出る。 テクスチャを乗せる時は大抵オーバーレイを使うため、彩度が上がる事が多い。 そのため、加工前の彩度は極端に高くない方が扱いが楽。
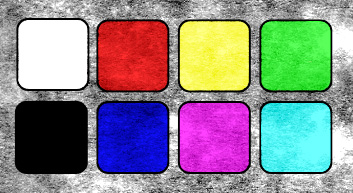
乗算

全体にテクスチャの質感が乗る。
焼き込み(リニア)

今回のテクスチャは白黒なので、乗算と結果は変わらない。
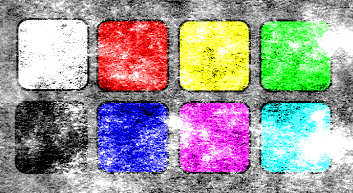
スクリーン

全体的に白っぽくなるので、白以外は色が乗る。
ハードライト

全ての色にテクスチャの質感が乗った。ただ、今度は強過ぎてちょっと使いどころが難しいかも。
真っ白な部分にテクスチャ
濃度を薄めて背景だけに張り付け。 もし一番上のレイヤーに背景用のテクスチャのレイヤーを置くなら、 人物の部分を選択範囲で選んで消すなり、レイヤーマスク掛けるなりで対応。 ちなみに、焼き込みリニアレイヤーでもほぼ同じ見た目になる。
RGBの各数値が240に近い、ほとんど白に近い色に余白の色を変更。 灰色よりも、生成り色などのほんのわずかに黄色なり青なり、有彩色を帯びている方が味があるかも。 ちなみにオーバーレイは白っぽい部分に色がつきづらいので、焼き込みや乗算がベター。
真っ黒な部分にテクスチャ
原色にテクスチャの項を参照。 ただし真っ黒は線画と(意図した効果がなくても)同化するという事情もあるので、 黒い部分を少し明るい色に調整する方が楽だと思う。
水彩テクスチャ
色味が付いているので、重ねて色合いが合いそうなものを選ぶ。 はっきりした柄物(ハートとか星模様)など、タイプによっては背景にもどうぞ。
2種類の水彩テクスチャを使用。色々組み合わせるのも楽しい。
気に入るのがない時は、自作という手もある。 配布されているアナログ水彩ブラシを使うと簡単。 どれも好きな形のブラシが登録可能なソフトなら使える。
ブラシセット
グランジブラシセット
水彩テクスチャ(ブラシ)セット(PNG)
水彩滲みブラシ
水彩ブラシ
Photoshopブラシ用アナログ風素材×20【zip配布】
フォトショで水彩風表現をするための覚書
グランジブラシセット
水彩テクスチャ(ブラシ)セット(PNG)
水彩滲みブラシ
水彩ブラシ
Photoshopブラシ用アナログ風素材×20【zip配布】
フォトショで水彩風表現をするための覚書
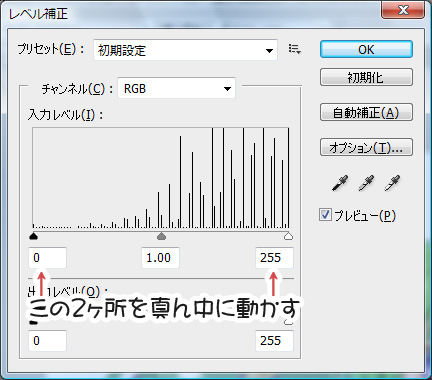
テクスチャのコントラストが物足りない
明暗差がはっきりしないと思うような効果が得られないこともある。
そんな時はレベル補正が便利。
そんな時はレベル補正が便利。

両端の三角だけ動かすのが基本だと思う。 どちらの三角をどれだけ動かすかは、様子を見ながらお好みで。 このテクスチャは全体が白っぽかったので、左の黒い三角を動かして調整した。
テクスチャのメリハリが元よりもくっきりした。
おまけ
pixivで配布されている、各種背景素材について。
背景素材には画面全体を埋める壁紙タイプ、
画面の一部にのみ模様があるワンポイントタイプとあるが、どれでも多分要領は変わらない。
背景素材には画面全体を埋める壁紙タイプ、
画面の一部にのみ模様があるワンポイントタイプとあるが、どれでも多分要領は変わらない。
背景素材が浮く
背景素材は、絵柄や塗りにもよるが、加工や調整をしないと馴染まない例がよくある。
あんまりキャラと素材の雰囲気がそぐわないと、いっそ背景なしの方がマシだったりも。
すり合わせは、基本的には下記講座のやり方で調整できる。
テクスチャで加工メイキング
あんまりキャラと素材の雰囲気がそぐわないと、いっそ背景なしの方がマシだったりも。
すり合わせは、基本的には下記講座のやり方で調整できる。
テクスチャで加工メイキング
元絵。背景は水彩っぽい+紙の質感があるが、 キャラの部分には一切テクスチャがないので、少し浮いている気がする。
全体に紙の質感のテクスチャを張り、さらにオーバーレイレイヤーによる色調整。 色は背景からスポイトした薄いオレンジ。さっきよりもまとまった気がする。
背景素材と色調が合わない
日本画のような渋い色の素材と、彩度の高いキャラ。 色合いが全然合ってないので、見事に浮いている。
全体の色調整だけだとまだしっくりこなかったので、キャラのみ彩度レイヤーで彩度が下がるように調整。 色は背景素材の葉っぱからスポイトで。色合いの相性はさっきより改善。 ただこの素材は、そもそもデフォルメキャラよりは頭身が高い絵向きという気がする。 絵柄の相性はどうしようもないので、どうしても合わない場合は別の素材を使う方が早い。
※1
どれ位いじるかにもよるが、背景素材の縦横比は基本的に大きく変えない方がいい。 極端に比率を変えると、大体バランスが崩れてえらいことに。 素材の柄が綺麗に見えなくなる元なので、やめた方が無難。
結果
全面に張るなら癖のない紙テクスチャ系が便利。
紙でも草入り和紙のように特殊な紙、または岩の質感など癖のある個性的な物は、背景のみなどの部分使いが妥当っぽい。
頼り切るのはもちろんまずいが、使うと色々と面白いと思う。
多分理想としては、テクスチャなしでも綺麗な絵を、テクスチャを貼ってさらに品質アップといったところかと。
ちなみに上記の図を見比べると分かるが、テクスチャを張るとそれだけで色の変化が結構激しい。
それが嫌だという人は当然居ると思うので、
この後に色調整の作業をすると思い通りの効果を得やすいかと思う。
添付ファイル
- 適当CG講座(2ch投下)19-00.jpg
- 適当CG講座(2ch投下)19-01.jpg
- 適当CG講座(2ch投下)19-02.jpg
- 適当CG講座(2ch投下)19-03.jpg
- 適当CG講座(2ch投下)19-04.jpg
- 適当CG講座(2ch投下)19-05.jpg
- 適当CG講座(2ch投下)19-06.jpg
- 適当CG講座(2ch投下)19-07.jpg
- 適当CG講座(2ch投下)19-08.jpg
- 適当CG講座(2ch投下)19-09.jpg
- 適当CG講座(2ch投下)19-10.jpg
- 適当CG講座(2ch投下)19-11.jpg
- 適当CG講座(2ch投下)19-12.jpg
- 適当CG講座(2ch投下)19-13.jpg
- 適当CG講座(2ch投下)19-14.jpg
- 適当CG講座(2ch投下)19-15.jpg
- 適当CG講座(2ch投下)19-16.jpg
- 適当CG講座(2ch投下)19-17.jpg
- 適当CG講座(2ch投下)19-18.jpg
- 適当CG講座(2ch投下)19-19.jpg
- 適当CG講座(2ch投下)19-20.jpg
- 適当CG講座(2ch投下)19-21.jpg
- 適当CG講座(2ch投下)19-22.jpg
- 適当CG講座(2ch投下)19-23.jpg
- 適当CG講座(2ch投下)19-24.jpg